v8工作原理简介

v8工作原理简介
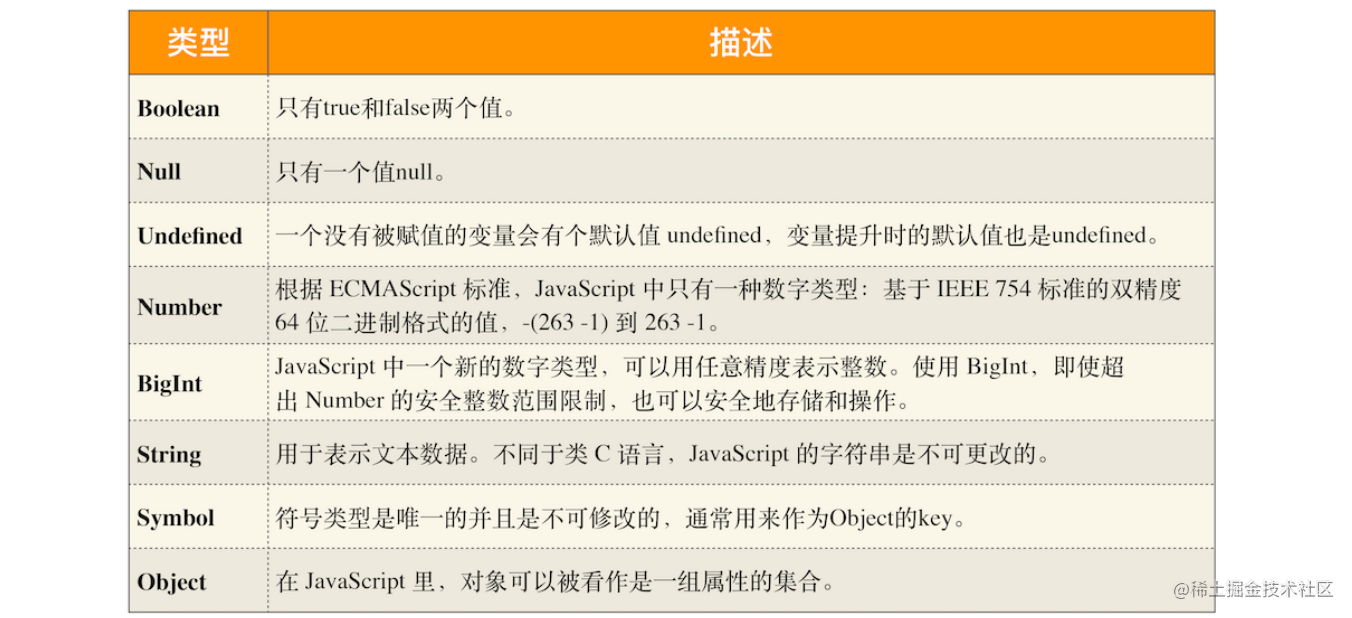
左杰JavaScript是一种动态弱类型的语言(运行过程中检查数据类型、支持隐式类型转换)。JavaScript中的数据类型一共有八种:
了解这些类型之后,有三点需要注意一下:
- typeof 检测 Null类型,返回object,历史遗留问题,为了兼容老的代码。
- Object类型所有key都是字符串(ES6又引入了Symbol类型),所以加不加引号都可以。如果是数值,会被自动转为字符串。如果键名不符合标识名的条件(比如第一个字符为数字,或者含有空格或运算符),且也不是数字,则必须加上引号,否则会报错。
- 前七种类型是原始类型,最后的Object类型是引用类型。二者内存存储方式不同。
1. 内存空间
JavaScript 的执行过程中, 主要有三种类型内存空间,分别是代码空间、栈空间和堆空间。代码空间主要是存储可执行代码的,后续会提到,目前重点关注栈空间和堆空间。
栈空间就是之前提过的调用栈,用来存储函数执行上下文。前面文章我们提过:执行一段代码,要先编译,并创建执行上下文,然后再按照顺序执行代码。
1 | function foo() { |
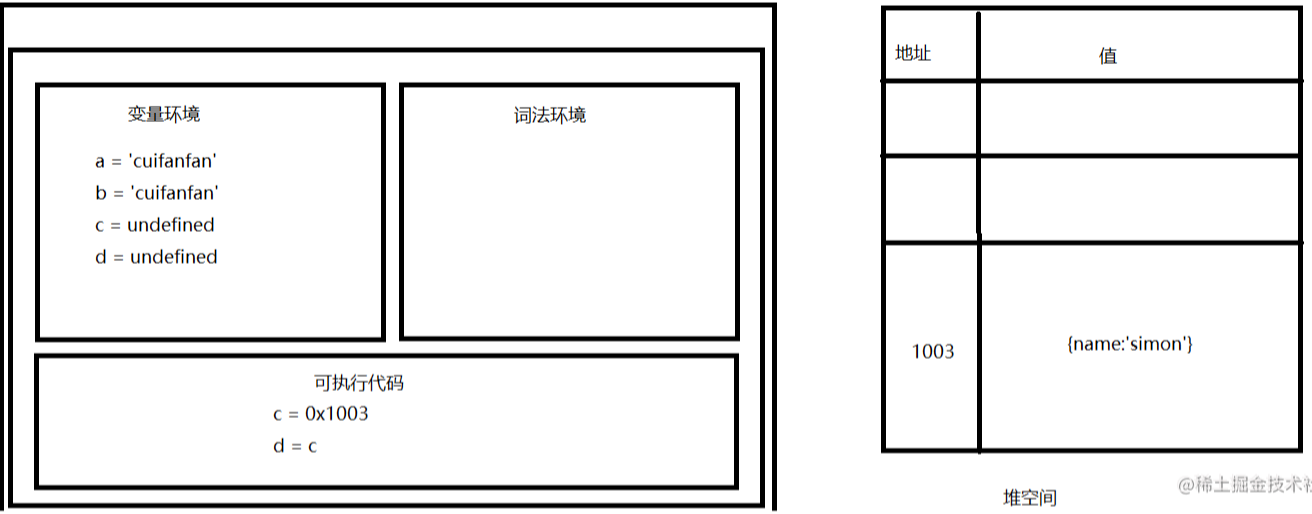
当执行到第 3 行代码时,其调用栈和堆的状态:
从上图你可以清晰地观察到,对象类型是存放在堆空间的,在栈空间中只是保留了对象的引用地址,当 JavaScript 需要访问该数据的时候,是通过栈中的引用地址来访问的。
其实在JavaScript中,原始类型的数据值都是直接保存在“栈”中的,引用类型的值是存放在“堆”中的。但,为什么一定要分“堆”和“栈”两个存储空间呢?所有数据直接存放在“栈”中不就可以了吗?
答案是不可以的。这是因为 JavaScript 引擎需要用栈来维护程序执行期间上下文的状态,如果栈空间大了话,所有的数据都存放在栈空间里面,那么会影响到上下文切换的效率,进而又影响到整个程序的执行效率。
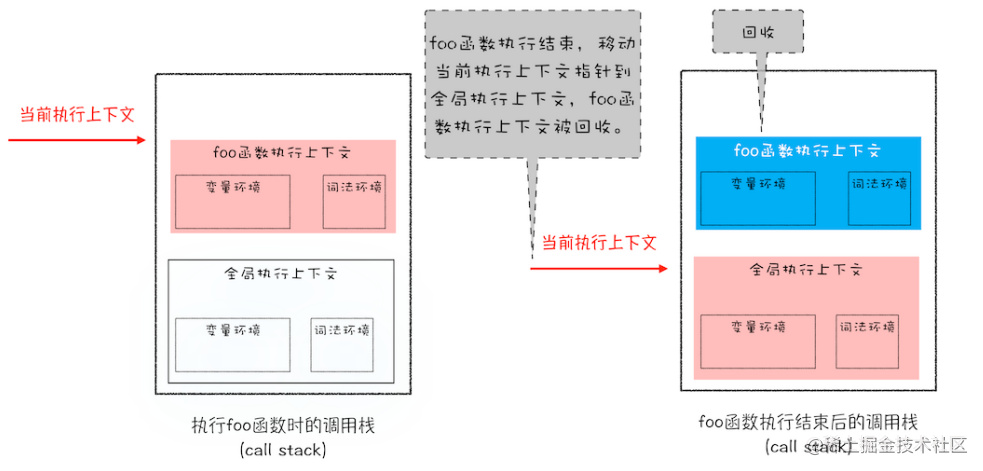
在JavaScript引擎中,调用栈中切换执行上下文状态的方式是移动Exp指针到下一个上下文:
所以通常情况下,栈空间都不会设置太大,主要用来存放一些原始类型的小数据。而引用类型的数据占用的空间都比较大,所以这一类数据会被存放到堆中,堆空间很大,能存放很多大的数据,不过缺点是分配内存和回收内存都会占用一定的时间。
在 JavaScript 中,赋值操作和其他语言有很大的不同,原始类型的赋值会完整复制变量值,而引用类型的赋值是复制引用地址。因此上述代码中的c和d指向的是同一个对象。
- 关于闭包
再看一下上篇文章关于闭包的代码:
1 | function foo() { |
上篇文章我们介绍了当 foo 函数的执行上下文销毁时,由于 foo 函数产生了闭包,所以变量 myName 和 test1 并没有被销毁,而是保存在内存中。让我们站在内存模型的角度来分析这段代码的执行流程:
- JavaScript 引擎执行到 foo 函数时,首先会编译,并创建一个空执行上下文。
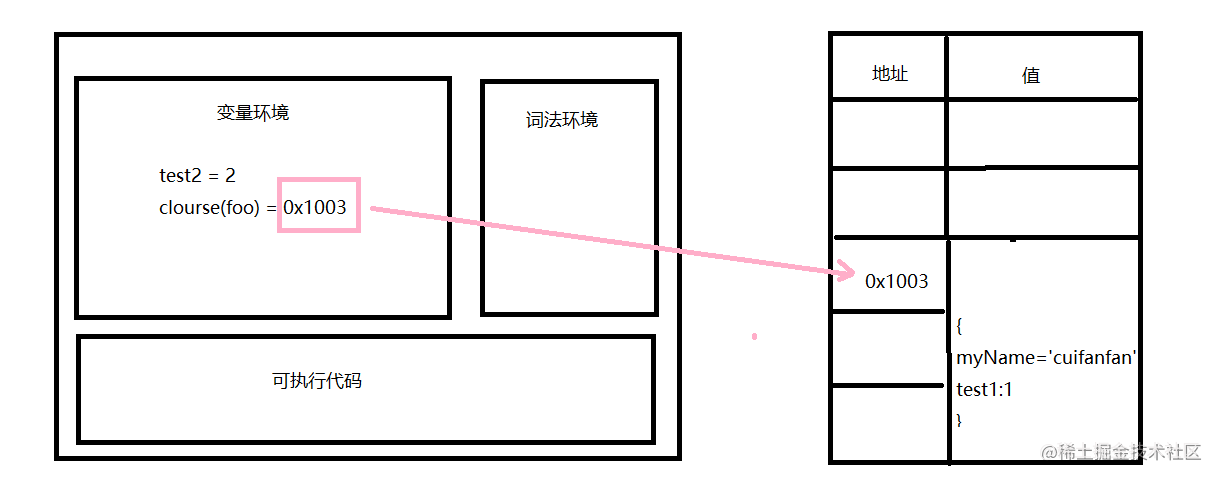
- 编译过程中,遇到内部函数 setName,JavaScript 引擎还要对内部函数做一次快速的词法扫描,发现该内部函数引用了 foo 函数中的 myName 变量,由于是内部函数引用了外部函数的变量,所以 JavaScript 引擎判断这是一个闭包,于是在堆空间创建换一个**closure(foo)**的对象(内部对象,JavaScript无法访问),用来保存 myName 变量。
- 接着继续扫描到 getName 方法时,发现该函数内部还引用变量 test1,于是JavaScript 引擎又将 test1 添加到**closure(foo)对象中。这时候堆中的closure(foo)**对象中就包含了 myName 和 test1 两个变量了。
- test2 没有被内部函数引用,所以保存在调用栈中。
此时调用栈和堆的构造如下:
总的来说,产生闭包的核心有两步:第一步是需要预扫描内部函数;第二步是把内部函数引用的外部变量保存到堆中。
3. 垃圾回收
通常情况下,垃圾数据回收分为手动回收和自动回收两种策略。
如 C/C++ 就是使用手动回收策略,何时分配内存、何时销毁内存都是由代码控制的,要使用堆中的一块空间,我们需要先调用 mallco 函数分配内存,然后再使用;当不再需要这块数据的时候,就要手动调用 free 函数来释放内存。如果这段数据已经不再需要了,但是又没有主动调用 free 函数来销毁,那么这种情况就被称为内存泄漏。
另外一种使用的是自动垃圾回收的策略,如 JavaScript、Java、Python 等语言,产生的垃圾数据是由垃圾回收器来释放的,并不需要手动通过代码来释放。接下来我会分别介绍JavaScript“栈中的垃圾数据”和“堆中的垃圾数据”是如何回收的。
3.1 栈的垃圾回收
前文已经介绍过了,调用栈有一个记录当前执行状态的指针(ESP) 。当一个函数执行结束之后,JavaScript 引擎会通过向下移动 ESP 来销毁该函数保存在栈中的执行上下文。
就如之前的那段代码,当foo函数执行完毕,ESP会往下移动。此时保存在堆中的两个对象依然占用着空间。那么它们是如何回收的呢?
回收堆中的垃圾数据,需要用到 JavaScript 中的垃圾回收器。以下介绍基于Chrome V8引擎垃圾回收机制。
3.2 堆的垃圾回收
V8 把堆分为新生代和老生代两个区域,新生代中存放生存时间短的对象,老生代中存放生存时间久的对象。新生区通常只支持 1~8M 的容量,而老生区支持的容量就大很多了。对于这两块区域,V8 分别使用两个不同的垃圾回收器,以便更高效地实施垃圾回收。
副垃圾回收器,主要负责新生代的垃圾回收。主垃圾回收器,主要负责老生代的垃圾回收。
这两种垃圾回收器有一套共同的执行流程:
- 标记空间中活动对象和非活动对象。活动对象就是还在使用的对象(仍然被引用),非活动对象就是可以进行垃圾回收的对象。
- 回收非活动对象所占据的内存。在所有的标记完成之后,统一清理内存中所有被标记为可回收的对象。
- 内存整理。频繁回收对象后,内存中就会存在大量不连续空间,这些不连续的内存空间叫做内存碎片。当内存中出现了大量的内存碎片之后,如果需要分配较大连续内存的时候,就有可能出现内存不足的情况。所以最后一步需要整理这些内存碎片,这步其实是可选的,因为有的垃圾回收器不会产生内存碎片,比如副垃圾回收器。
3.2.1 副垃圾回收器
通常情况下,大多数小的对象都会被分配到新生区,所以说这个区域虽然不大,但是垃圾回收还是比较频繁的。
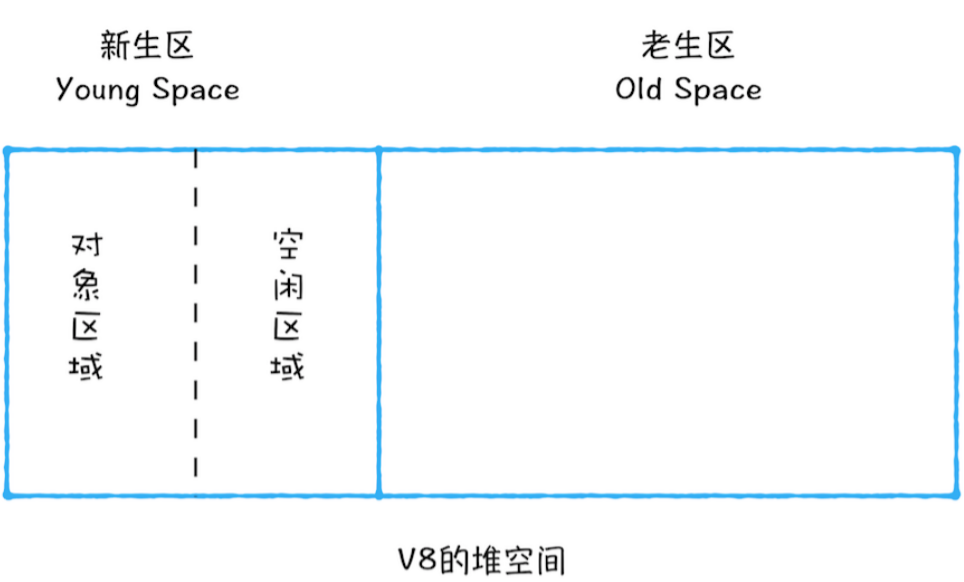
新生代中用Scavenge 算法来处理。所谓 Scavenge 算法,是把新生代空间对半划分为两个区域,一半是对象区域,一半是空闲区域,如下图所示:
新加入的对象都会存放到对象区域,当对象区域快被写满时,就需要执行一次垃圾清理操作。
垃圾回收过程中首先要对象区域中的垃圾做标记(具体过程看主垃圾回收器部分);标记完成之后,就进入垃圾清理阶段,副垃圾回收器会把这些存活的对象复制到空闲区域中,同时它还会把这些对象有序地排列起来,所以这个复制过程,也就相当于完成了内存整理操作,复制后空闲区域就没有内存碎片了。
完成复制后,对象区域与空闲区域进行角色翻转,这样就完成了垃圾对象的回收操作。
复制操作需要时间成本,因此如果新生区空间设置得太大了,那么每次清理的时间就会过久,所以为了执行效率,一般新生区的空间会被设置得比较小。也正是因为新生区的空间不大,所以很容易被存活的对象装满整个区域。为了解决这个问题,JavaScript 引擎采用了对象晋升策略,也就是经过两次垃圾回收依然还存活的对象,会被移动到老生区中。
3.2.2 主垃圾回收器
除了新生区中晋升的对象,一些大的对象会直接被分配到老生区。因此老生区中的对象有两个特点,一个是对象占用空间大,另一个是对象存活时间长。
老生区的对象比较大,复制操作会花费很多时间,因此Scavenge算法就不合适了。主垃圾回收器是采用标记 - 清除(Mark-Sweep) 的算法进行垃圾回收的。
垃圾数据的标记过程:函数执行结束之后,ESP 向下移动指向新的函数执行上下文。这时候从ESP开始遍历调用栈,之前的函数上下文中关于堆中数据的引用已经找不到了。因此堆中没有被引用的对象会被标记为垃圾数据,
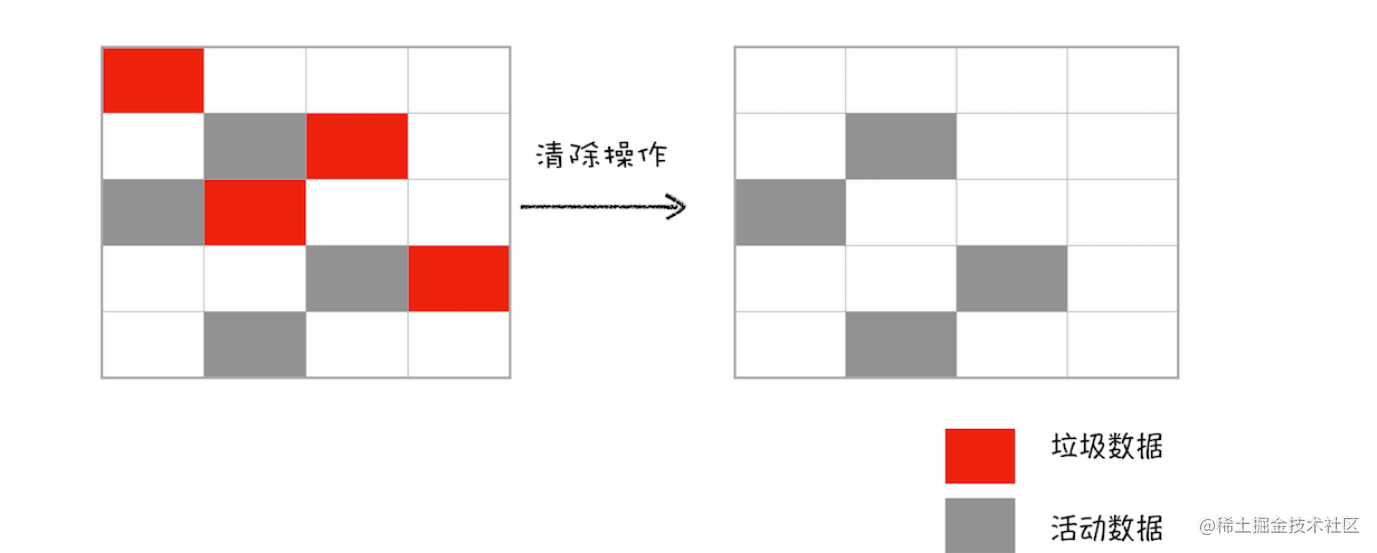
接下来就是垃圾的清除过程:你可以理解这个过程是清除掉红色标记数据的过程,可参考下图大致理解下其清除过程:
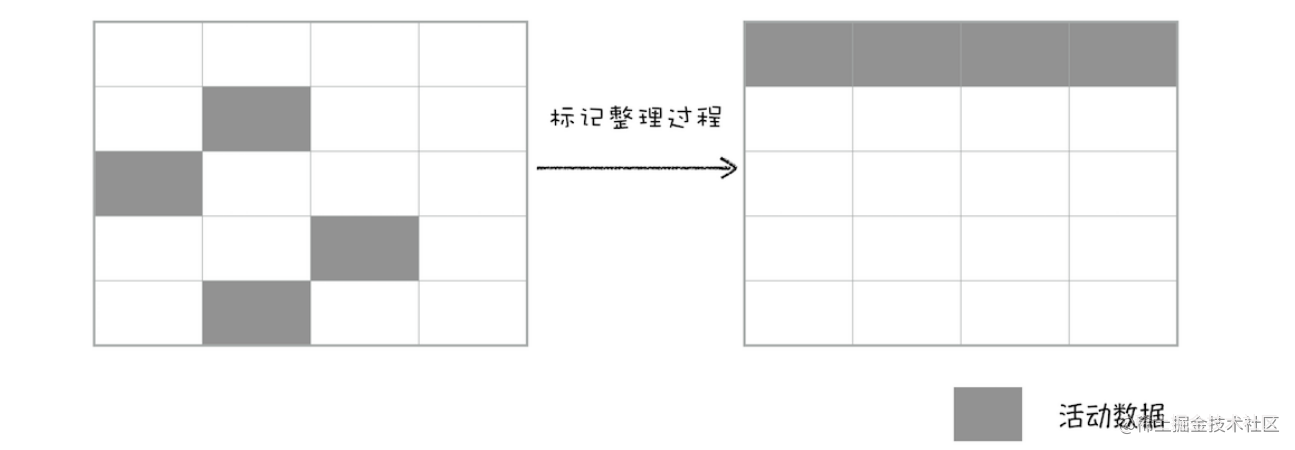
对一块内存多次执行标记 - 清除算法后,会产生大量不连续的内存碎片。而碎片过多会导致大对象无法分配到足够的连续内存,于是又产生了另外一种算法——标记 - 整理(Mark-Compact) ,这个标记过程仍然与标记 - 清除算法里的是一样的,但后续步骤不是直接对可回收对象进行清理,而是让所有存活的对象都向一端移动,然后直接清理掉端边界以外的内存。
由于JavaScript 是运行在主线程之上的,一旦执行垃圾回收算法,都需要将正在执行的JavaScript 脚本暂停下来,待垃圾回收完毕后再恢复脚本执行。我们把这种行为叫做全停顿(Stop-The-World)。
在 V8 新生代的垃圾回收中,因其空间较小,且存活对象较少,所以全停顿的影响不大,但老生代就不一样了。如果在执行垃圾回收的过程中,占用主线程时间过久,假设花费了 200 毫秒,在这 200 毫秒内,主线程是不能做其他事情的。比如页面正在执行一个 JavaScript 动画,因为垃圾回收器在工作,就会导致这个动画在这 200 毫秒内无法执行的,这将会造成页面的卡顿现象。
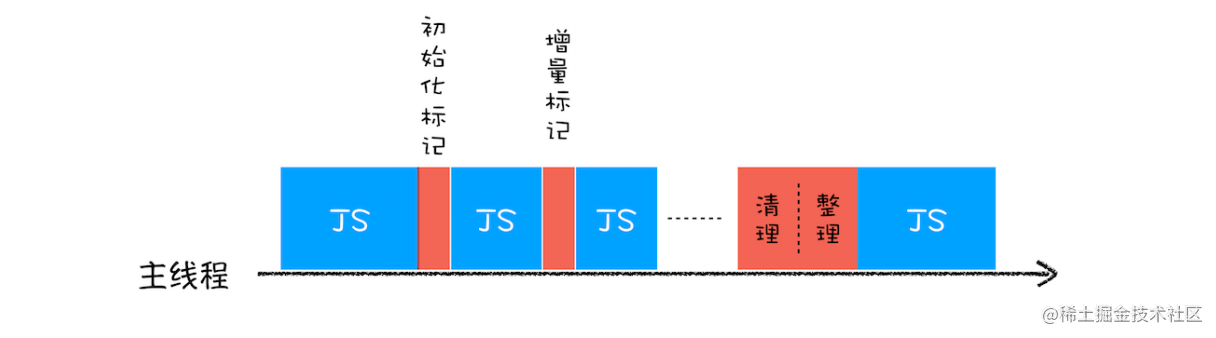
为了降低老生代的垃圾回收而造成的卡顿,V8 将标记过程分为一个个的子标记过程,同时让垃圾回收标记和 JavaScript 应用逻辑交替进行,直到标记阶段完成,我们把这个算法称为增量标记(Incremental Marking)算法。如下图所示:
使用增量标记算法,可以把一个完整的垃圾回收任务拆分为很多小的任务,这些小的任务执行时间比较短,可以穿插在其他的 JavaScript 任务中间执行,这样当执行上述动画效果时,就不会让用户因为垃圾回收任务而感受到页面的卡顿了。
4. V8执行代码机制
4.1 编译器和解释器
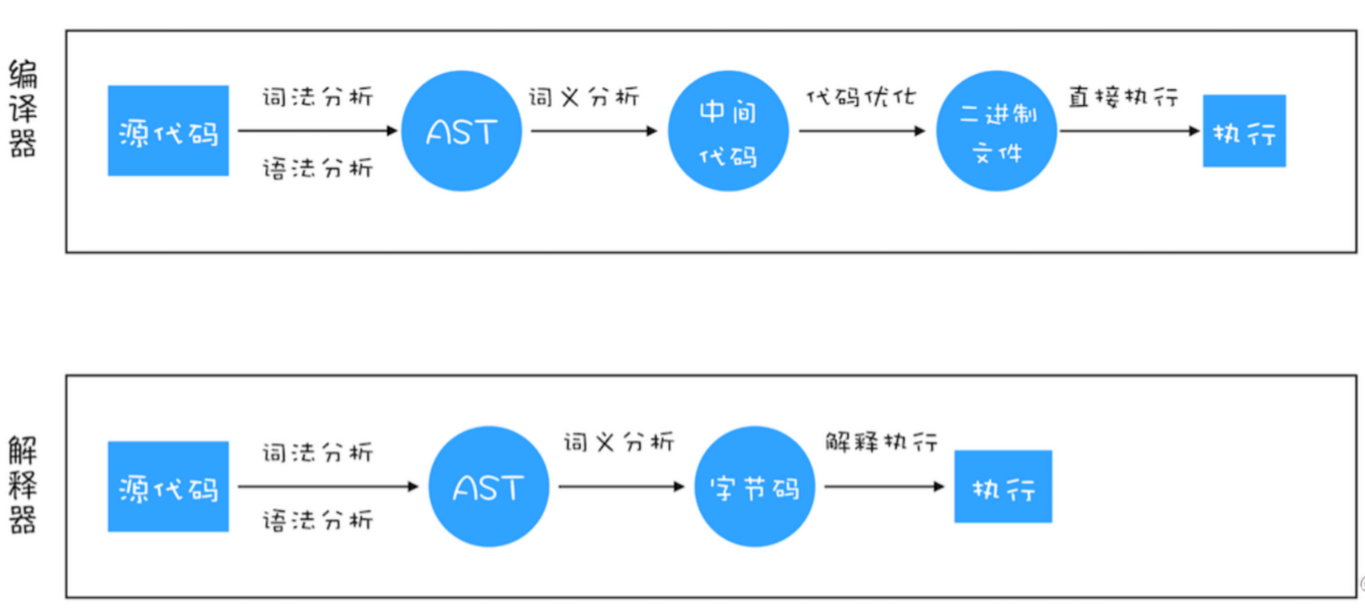
之所以存在编译器和解释器,是因为机器不能直接理解我们所写的代码,所以在执行程序之前,需要将我们所写的代码“翻译”成机器能读懂的机器语言。按语言的执行流程,可以把语言划分为编译型语言和解释型语言。
编译型语言在程序执行之前,需要经过编译器的编译过程,并且编译之后会直接保留机器能读懂的二进制文件,这样每次运行程序时,都可以直接运行该二进制文件,而不需要再次重新编译了。比如 C/C++、GO 等都是编译型语言。
而由解释型语言编写的程序,在每次运行时都需要通过解释器对程序进行动态解释和执行。比如 Python、JavaScript 等都属于解释型语言。
4.2 V8是如何执行一段代码的?
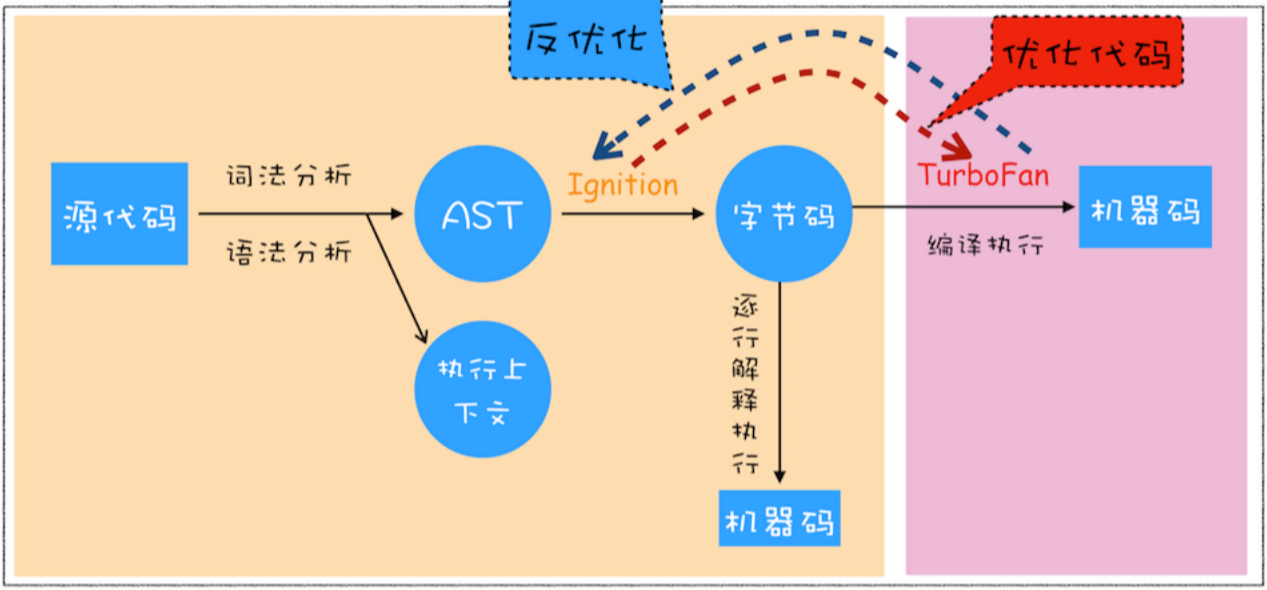
你可以先来“一览全局”,参考下图:
4.2.1 生成抽象语法树(AST)
上下文之前已经介绍得很多了,它是代码执行过程中的环境信息,这里不再过多阐述,本文重点介绍抽象语法树,看看什么是 AST 以及 AST 的生成过程是怎样的。
高级语言只有被转化为AST才能被编译器或者解释器理解,无论你使用的是解释型语言还是编译型语言,在编译过程中,它们都会生成一个 AST。这和渲染引擎将 HTML 格式文件转换为计算机可以理解的 DOM 树的情况类似。
看下面这段代码:
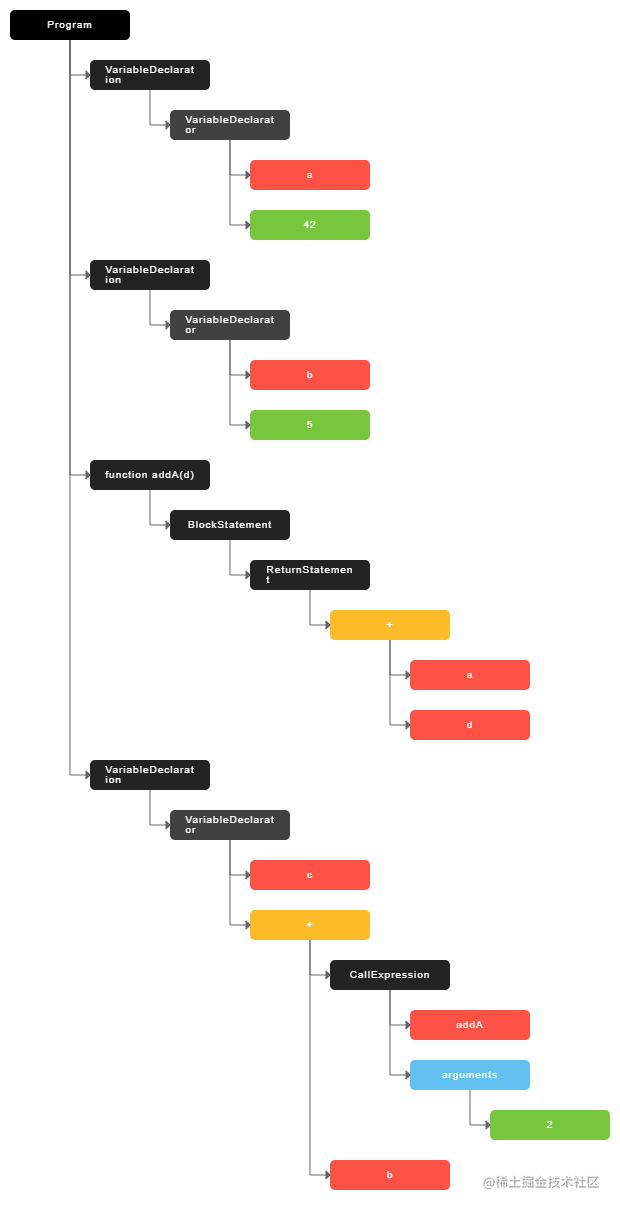
1 | var a = 42; |
这段代码经过javascript-ast站点处理后,生成的 AST 结构如下:
从图中可以看出,AST 的结构和代码的结构非常相似,其实你也可以把 AST 看成代码的结构化的表示,编译器或者解释器后续的工作都需要依赖于 AST,而不是源代码。
AST 是非常重要的一种数据结构,在很多项目中有着广泛的应用。比如Babel 的工作原理就是先将 ES6 源码转换为 AST,然后再将 ES6 语法的 AST 转换为 ES5 语法的 AST,最后利用 ES5 的 AST 生成 JavaScript 源代码。除了 Babel 外,还有 ESLint 也使用 AST。其检测流程也是需要将源码转换为 AST,然后再利用 AST 来检查代码规范化的问题。
4.2.1.1 词法分析
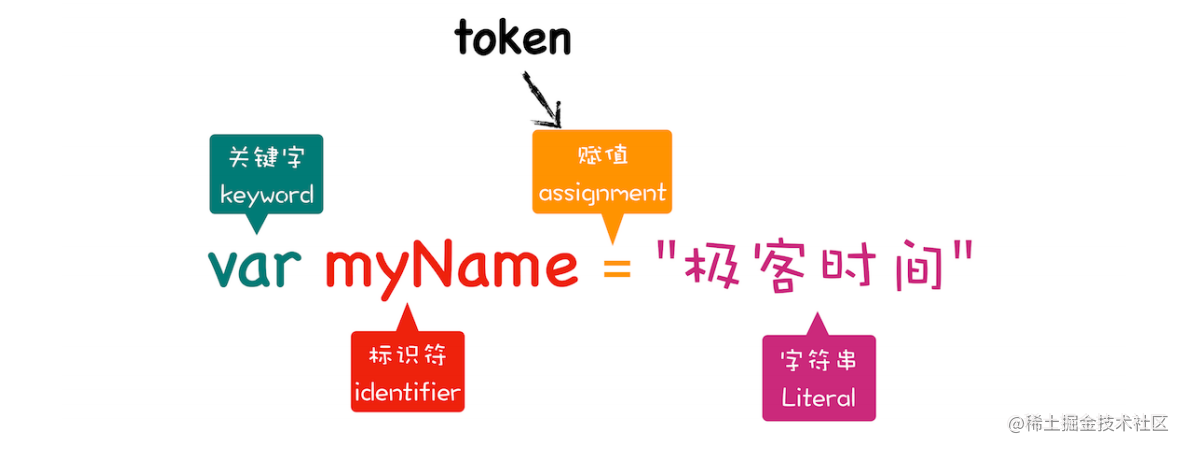
也叫做分词,其作用是将一行行的源码拆解成一个个token。所谓token,指的是语法上不可能再分的、最小的单个字符或字符串。你可以参考下图来更好地理解什么 token:
4.2.1.2 语法分析
作用是将上一步生成的 token 数据,根据语法规则转为 AST。如果源码符合语法规则,这一步就会顺利完成。但如果源码存在语法错误,这一步就会终止,并抛出一个“语法错误”。
有了 AST 后,那接下来 V8 就会生成该段代码的执行上下文。
4.2.2 生成字节码
有了 AST 和执行上下文后,那接下来的第二步,解释器 Ignition 就登场了,它会根据 AST生成字节码,并解释执行字节码。
其实一开始 V8 并没有字节码,而是直接将 AST 转换为机器码,由于执行机器码的效率是非常高效的,所以这种方式在发布后的一段时间内运行效果是非常好的。但是随着Chrome 在手机上的广泛普及,特别是运行在 512M 内存的手机上,内存占用问题也暴露出来了,因为 V8 需要消耗大量的内存来存放转换后的机器码。为了解决内存占用问题,V8 团队大幅重构了引擎架构,引入字节码,并且抛弃了之前的编译器,最终花了将进四年的时间,实现了现在的这套架构。
字节码就是介于 AST 和机器码之间的一种代码。但是与特定类型的机器码无关,字节码需要通过解释器将其转换为机器码后才能执行。
从图中可以看出,机器码所占用的空间远远超过了字节码,所以使用字节码可以减少系统的内存使用。另一方面,使用字节码主要是由于不同CPU的体系架构不同,不可能一套机器码适配不同的平台,而字节码可以做到跨平台,提升了代码的兼容性。
4.2.3 解释执行字节码
生成字节码之后,接下来就要进入执行阶段了。
第一次执行的字节码,解释器 Ignition 会逐条解释执行。在执行字节码的过程中,如果发现有热点代码(HotSpot),比如一段代码被重复执行多次,这种就称为热点代码,那么后台的编译器 TurboFan 就会把该段热点的字节码编译为高效的机器码,然后当再次执行这段被优化的代码时,只需要执行编译后的机器码就可以了,这样就大大提升了代码的执行效率。
V8 的解释器和编译器的取名也很有意思。解释器 Ignition 是点火器的意思,编译器TurboFan 是涡轮增压的意思,寓意着代码启动时通过点火器慢慢发动,一旦启动,涡轮增压介入,其执行效率随着执行时间越来越高效率,因为热点代码都被编译器 TurboFan 转换了机器码,直接执行机器码就省去了字节码“翻译”为机器码的过程。
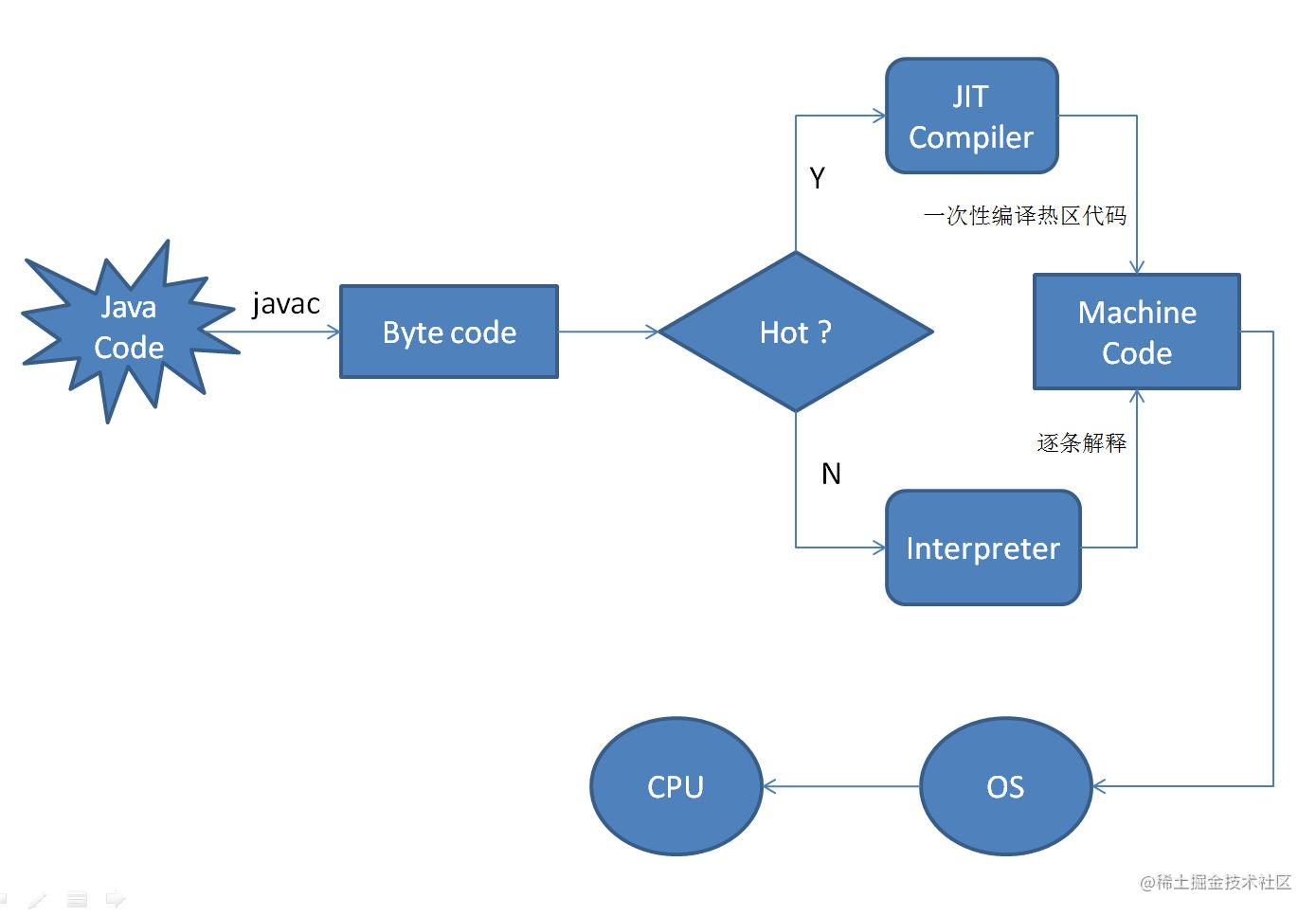
其实字节码配合解释器和编译器是最近一段时间很火的技术,比如 Java 和 Python 的虚拟机也都是基于这种技术实现的,我们把这种技术称为即时编译(JIT) 。具体到 V8,就是指解释器 Ignition 在解释执行字节码的同时,收集代码信息,当它发现某一部分代码变热了之后,TurboFan 编译器便闪亮登场,把热点的字节码转换为机器码,并把转换后的机器码保存起来,以备下次使用。
我们观察上面的图发现,TurboFan 编译器不仅仅有编译过程,还有反编译过程,这是怎么回事呢?
比如一个函数Foo()执行了很多次后,V8检测这部分字节码为hot代码,就会把它编译为机器码。假设这个函数只进行一个操作,就是把传入的两个数字相加。所以每次执行该函数的时候,CPU都会执行把这两个参数当作数字相加。但是当你传入的是两个字符串的时候,因为JavaScript是一门动态语言,原来的数据运算变成了字符串拼接,CPU指令会发生变化,所以TurboFan 编译器会把这部分hot代码反编译为字节码,直到下次再变热后再优化为机器码。所以,使用TypeScript等限制类型的开发语言在一定程度上可以优化V8执行代码的效率。
这么多语言的工作引擎都使用了“字节码 +JIT”技术,因此理解 JIT 这套工作机制还是很有必要的。你可以结合下图看看 JIT 的工作过程:
5. JavaScript性能优化
V8 诞生之初,出现过一系列针对 V8 而专门优化 JavaScript 性能的方案,比如隐藏类、内联缓存等概念都是那时候提出来的。不过随着 V8 的架构调整,越来越不需要这些微优化策略了,相反,对于优化 JavaScript 执行效率,你应该将优化的中心聚焦在单次脚本的执行时间和脚本的网络下载上,主要关注以下三点内容:
- 提升单次脚本的执行速度,避免 JavaScript 的长任务霸占主线程,这样可以使得页面快速响应交互。
- 避免大的内联脚本,因为在解析 HTML 的过程中,解析和编译也会占用主线程。
- 减少 JavaScript 文件的容量,因为更小的文件会提升下载速度,并且占用更低的内存。