写这篇文章的初衷是这样的:我常在各种资料、面经中提及DNS的一些概念,但大多都比较宽泛。比如DNS劫持、DNS实现负载均衡、HTTPDNS等,但对于这些东西是什么,有什么应用场景。却缺少一个系统性的学习、归纳总结过程。本文的目的便是在此,旨在梳理一下DNS相关内容。
1. 什么是DNSDNS即域名系统,全称是Domain Name System。在网络请求的过程中,只要输入一个URL,浏览器就会向这个URL的主机名所对应的服务器发送请求来得到主机的IP。对于浏览器来说,DNS的作用就是将主机名转换为IP地址。引用《计算机网络:自顶向下方法》中的概念:
DNS是:
一个由分层的DNS服务器实现的分布式数据库
一个使得主机能够查询分布式数据库的应用层协议
也就是说,DNS是一个分布式数据库,由分布在全球各地的很多台DNS服务器组成,每台服务器上都保存了一些数据,我们向其中的某些服务器发送一个请求,包含我们要查询的主机名,他就会向我们返回这个主机名对应的IP地址。
所谓分布式就是指世界上没有一台DNS服务器拥有互联网上所有主机的IP地址到域名的映射,每台DNS服务器只负责一部分。
分 ...
这篇文章拖了很久了,今天终于有时间来更新了。HTTPS一直想写,但又不敢写,一来是最近时间不是很多,二来是觉得自己才疏学浅,HTTPS向下可探索的内容很多,自己才略知一二,仍然需要不断学习。
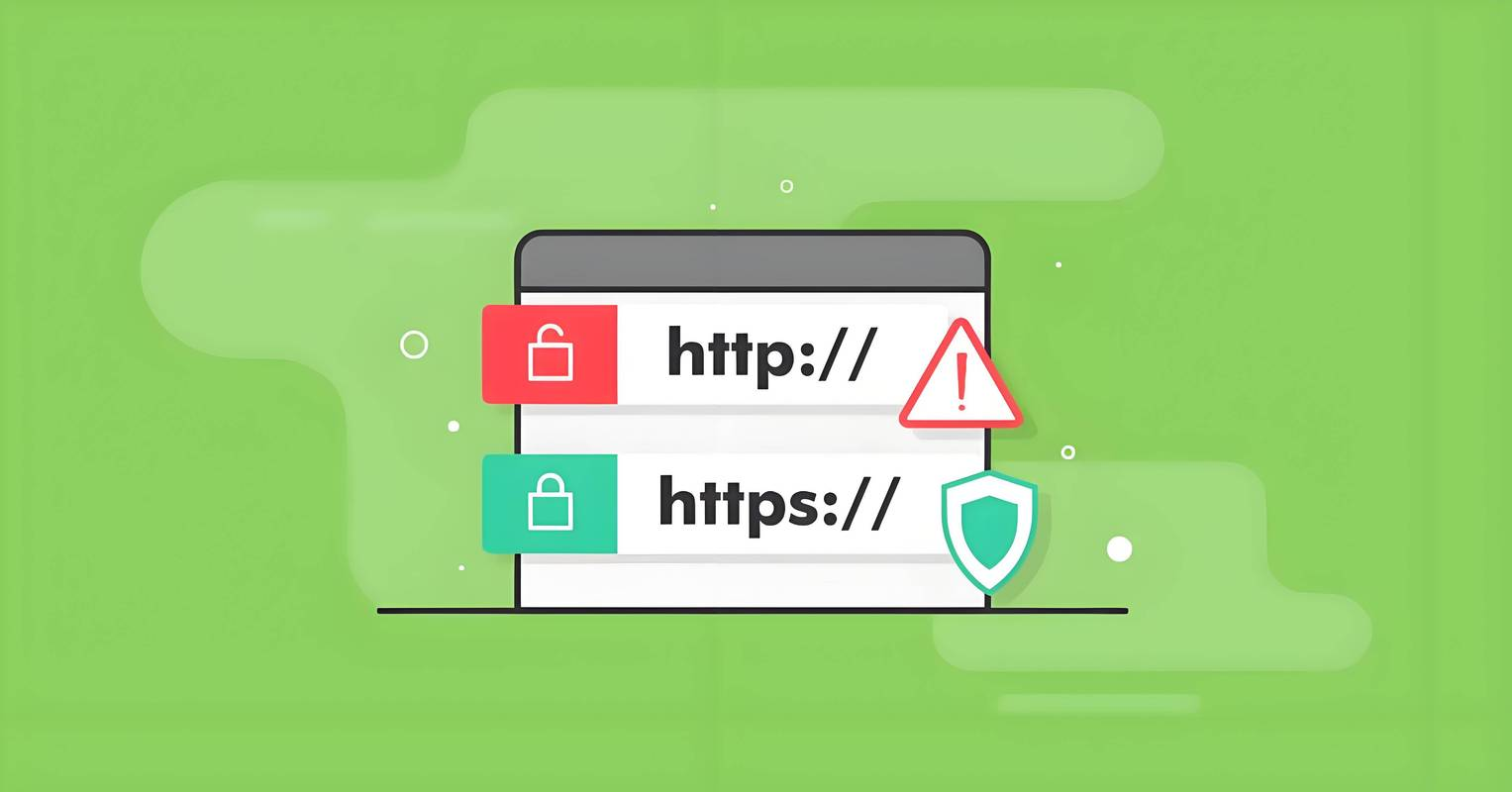
1. HTTP存在的问题
HTTP报文使用明文方式发送,很有可能被第三方窃听
HTTP报文可能被第三方截取后修改通信内容,接收方没有办法发现报文内容的修改
HTTP存在认证的问题,第三方可以冒充他人参与通信
因此,我们使用HTTP传输的内容很容易被中间人窃听、冒充和篡改。具体点说,将HTTP数据提交给TCP层后,数据会经过用户电脑、WIFI路由器、运营商和目标服务器。在这中间的每个环节中,数据都有可能被窃取或者篡改。比如电脑上安装的恶意软件可以修改和篡改HTTP请求的内容,或者连接上WIFI钓鱼路由器,数据也会被黑客抓取或修改……
2. HTTPS简介鉴于HTTP的明文传输和一些其他的问题使得传输过程毫无安全性可言,制约了网上购物、在线支付等一些列场景应用,于是倒逼着我们引入了加密方案。
从HTTP协议栈的层面来看,我们可以在TCP和HTTP之间插入一个安全层,所有经过安全层的数据都会被加密或 ...
如题,这篇文章是一些HTTP零散的知识点,主要是一些报文中常用的响应头字段和一些面试题。
1. 请求方法有哪些请求方法,作用分别是什么?
GET:请求指定页面信息,并返回对应实体。
HEAD:类似于GET请求,只不过返回的响应中没有具体的内容,用于获取报文头部。
POST:向指定资源提交数据进行处理请求(例如表单提交或者上传文件)。数据包含在请求体中。POST请 求可能会导致新的资源建立或已有资源修改(不是幂等)。
PUT:从客户端向服务器传送的数据代替指定的文档的内容。
DELETE:请求服务器删除指定的页面。
OPTIONS:允许客户端查看服务器的性能,列出可对资源实行的请求方法,用来跨域请求。
TRACRE:追踪请求-响应的传输路径,主要用于测试和判断。
GET和POST有什么区别?首先最直观的是语义上的区别。接下来是一些细节上的区别:
从缓存的角度,GET请求会被浏览器主动缓存下来,留下历史记录,能存入书签,而POST请求默认不会
从编码的角度,GET请求只能进行URI编码,只能接收ASCll字符,而POST没有限制。
从参数的角度,GET一般放在URI中,在历史记录中也能 ...
1. TCP和UDP的区别TCP是一个面向连接的、可靠的、基于字节流的传输层通信协议。UDP是一个面向无连接的的传输层协议。具体来分析,TCP的三大特性如下:
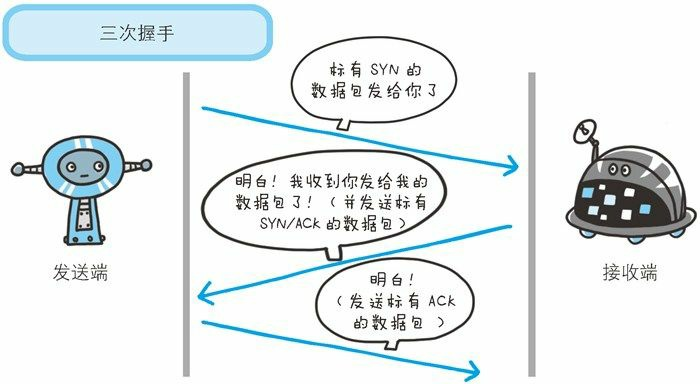
面向连接。所谓的连接,指的是客户端和服务器的连接,在双方互相通信之前,TCP 需要三次握手建立连接,而 UDP 没有相应建立连接的过程。
可靠性。TCP花了很多的功夫保证连接的可靠。可靠性体现在有状态、可控制。TCP 会精准记录哪些数据发送了,哪些数据被对方接收了,哪些没有被接收到,而且保证数据包按序到达,不允许半点差错。这是有状态。当意识到丢包了或者网络环境不佳,TCP 会根据具体情况调整自己的行为,控制自己的发送速度或者重发。这是可控制。
面向字节流。UDP 的数据传输是基于数据报的,这是因为仅仅只是继承了 IP 层的特性,而 TCP 为了维护状态,将一个个 IP 包变成了字节流。
2. TCP三次握手详见我的文章 05 浅谈传输层协议,这里主要谈一些疑问。
为什么不是两次?前面提到过,TCP三次握手本质是确认初始序列号的过程。只有两次握手的话,服务器发送的初始序号没有被客户端确认。因此无法确认客户端的接收能力。但,如 ...
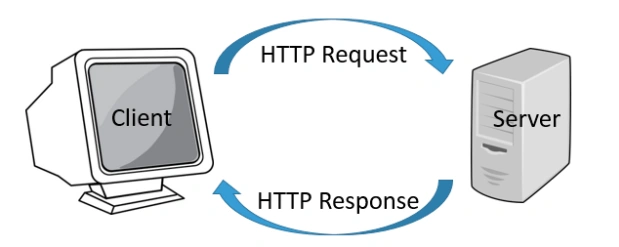
1. HTTP介绍1.1 HTTP概括HTTP全称是超文本传输协议。它定义了客户端和服务器之间交换报文的格式和方式,默认使用 80 端口。它使用 TCP 作为传输层协议,保证了数据传输的可靠性。
HTTP 是一个无状态的协议,HTTP 服务器不会保存关于客户的任何信息。
HTTP 有两种连接模式,一种是持续连接,一种非持续连接。非持续连接指的是服务器必须为每一个请求的对象建立和维护 一个全新的连接。持续连接下,TCP 连接默认不关闭,可以被多个请求复用。采用持续连接的好处是可以避免每次建立 TCP 连接三次握手时所花费的时间。
1.2 HTTP报文HTTP 请求报文的格式如下:
第一行叫做请求行,后面的行叫做首部行,首部行后还可以跟一个实体主体。请求首部之后有一个空行,这个空行不能省略,它用来划分首部与实体。
请求行包含三个字段:方法字段、URL 字段和 HTTP 版本字段。
方法字段可以取几种不同的值,一般有 GET、POST、HEAD、PUT 和 DELETE。
一般GET 方法只被用于向服务器获取数据。 POST 方法用于将实体提交到指定的资源,通常会造成服务器资源的修改。HE ...
HTTP
未读1. 多路复用和多路解复用将传输层报文段中的数据交付到正确的套接字的工作被称为多路分解。在源主机不同套接字中收集报文段、封装头信息生成报文,将报文传递到应用层,这个过程称为多路复用。每个报文段发送出去都要携带IP地址和端口等信息,根据IP地址可以定位到接收报文段的主机,根据端口号将报文段发送给合适的套接字。
1.1 无连接(UDP)的多路解复用指的是UDP套接字的分配过程。在源端创建UDP的时候需要指定目标端IP地址和端口号,因此一个UDP套接字由一个二元组来标识=>(目标IP, 目标端口)。不同源地址和端口号的UDP报文段到达主机后,如果它们拥有相同的目标地址和目标端口号,那么就会被分配到一个UDP套接字中。每个套接字就是运行在主机上的一个进程。
图中从左到右IP依次为:A B C,下表是IP B 主机的套接字列表:
Socket
PID
Dest IP
Dest Port
77888
P1
B
6428
……
每个在源主机接收的UDP报文段中都提供了(源端口,目标端口)的”返回地址“。
1.2 面向连接(TCP)的多路解复用指的是TCP套 ...
HTTP
未读Web 世界是开放的,这很符合 Web 理念。但如果 Web 世界是绝对自由的,那么页面行为将没有任何限制,这会造成无序或者混沌的局面,出现很多不可控的问题。
比如你打开了一个银行站点,然后又一不小心打开了一个恶意站点,如果没有安全措施,恶意站点就可以做很多事情:
修改银行站点的 DOM、CSSOM 等信息;
在银行站点内部插入 JavaScript 脚本;
劫持用户登录的用户名和密码;
读取银行站点的 Cookie、IndexDB 等数据;
甚至还可以将这些信息上传至自己的服务器,这样就可以在你不知情的情况下伪造一些转账请求等信息。
所以说,在没有安全保障的 Web 世界中,我们是没有隐私的,因此需要安全策略来保障我们的隐私和数据的安全。
1. 同源策略
如果两个 URL 的协议、域名和端口都相同,我们就称这两个 URL 同源。
浏览器默认两个相同的源之间是可以相互访问资源和操作 DOM 的。两个不同的源之间若想要相互访问资源或者操作 DOM,那么会有一套基础的安全策略的制约,我们把这称为同源策略。
具体来讲,同源策略主要表现在 DOM、Web 数据和网络这三个层面:
同源 ...
单体节点部署① 单体结构的部署方式无法承载日益增长的业务流量。② 当后端节点宕机后,整个系统会陷入瘫痪,导致整个项目不可用。
Nginx反向代理-负载均衡12345678910111213@Controller public class IndexNginxController { @Value("${server.port}") private String port; @RequestMapping("/") public ModelAndView index(){ ModelAndView model = new ModelAndView(); model.addObject("port", port); model.setViewName("index"); return model; } }
在该Cont ...
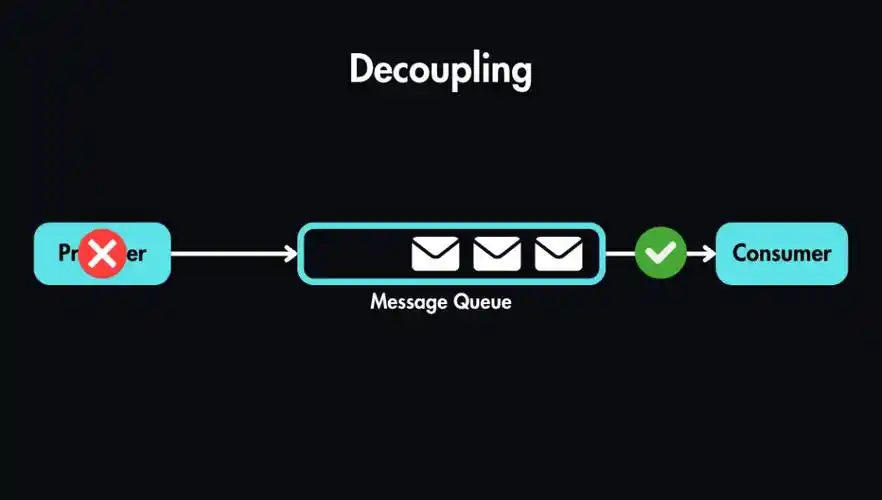
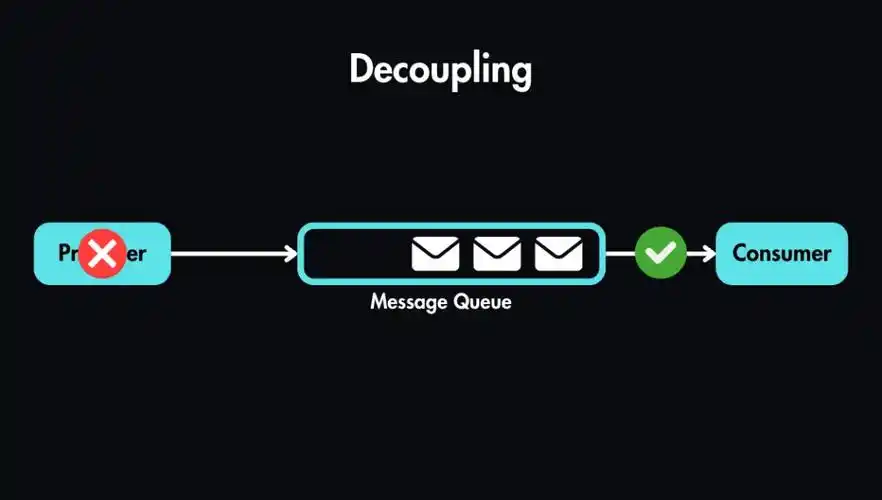
每个渲染进程都有一个主线程,主线程非常繁忙,既要处理DOM、计算样式,还要处理布局,同时还要注意JavaScript任务和各种输入事件。要让这么多不同类型的任务在主线程中有条不紊地执行,需要一个系统来统筹调度。这也是消息队列和事件循环系统出现的原因。
让我们一起从最简单的场景开始分析,一步一步了解浏览器页面主线程是如何运作的。
1. 使用单线程处理安排好的任务假如有一系列下列这些任务:
1234任务1:1+2任务2:21 / 7任务3:7*8任务4:打印前3个任务的结果
要在一个线程中执行这些任务,我们通常会这样编写代码:
123456function MainThread() { let num1 = 1+2 let num2 = 21/7 let num3 = 7*8 console.log(num1,num2,num3)}
它的执行过程参考下图:
2. 在线程执行过程中执行新任务但并不是所有的任务都是在执行之前统一安排好的,大部分情况下,新的任务是在线程运行过程中产生的。比如在线程执行过程中,又接收到了一个新的任务要求计算“21+ ...
React
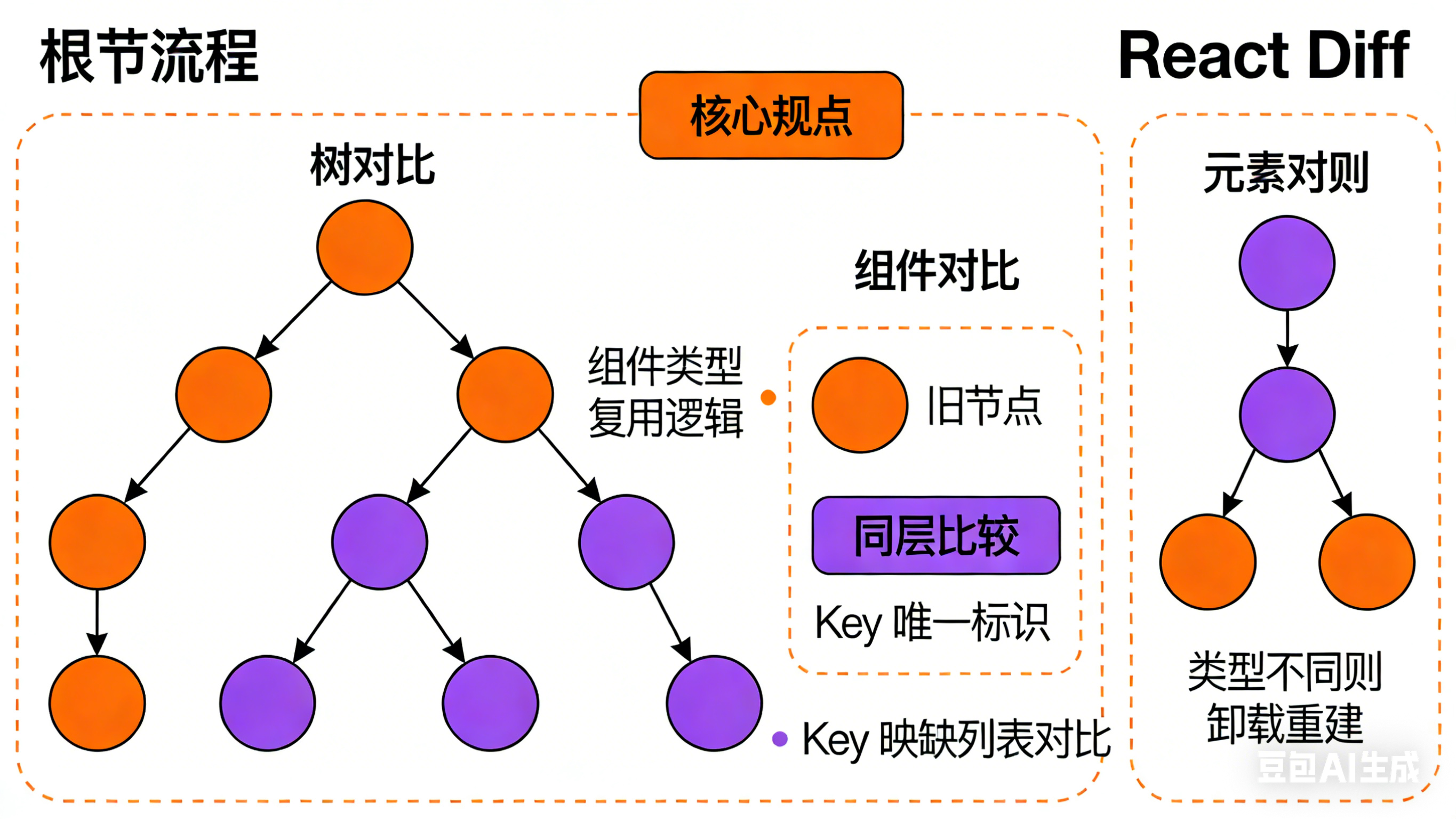
未读Diff算法的核心挑战传统树比较的复杂度问题传统的树比较算法(如Tree Edit Distance)时间复杂度为O(n³),其中n是树的节点数量。对于大型应用来说,这种复杂度是完全不可接受的。
123456// 传统树编辑距离算法伪代码function treeEditDistance(tree1, tree2) { // 时间复杂度:O(n³) // 空间复杂度:O(n²) // 对于React规模的应用程序来说过于昂贵}
React的优化策略React通过以下启发式规则将复杂度降低到O(n):
类型不同则完全替换:如果元素类型不同,直接替换整个子树
键值标识元素:通过key属性识别元素的移动和复用
同级比较:只在同级元素间进行比较,不跨层级
Diff算法的三层比较策略1. 树层级比较(Tree Level)1234567891011121314151617function diffTrees(oldTree, newTree) { // 如果根节点类型不同,直接替换整个树 if (oldTree.type !== newTree.ty ...